Cara membuat blogger gallery

Blogger Gallery - Sebuah postingan akan semakin lengkap jika disertai dengan galeri foto. Upaya ini menunjukkan kebenaran sebuah konten. Kali ini kita akan membuat sebuah galeri foto yang letaknya persis di bawah sebuah posting. Jumlahnya ada 3 kolom dan 3 row. Total foto yang kita butuhkan untuk galeri ini ada 9 foto. Untuk memudahkan pengerjaan, silakan gunakan script berikut...
Sebelum menggunakan script, ada baiknya kita persiapkan...

<div align="center"> <table width="400" border="0" cellpadding="2" cellspacing="2"> <tr> <td><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj90sWoXTzYJMD2RYPw4hy24PbgKaqYjxxUCl2a_QSNEVB-7lC35PBfXRdKgpTUz7fg3MjP8KTqm4A8AjLyEBdYh3tLay8zo6Fi4c-FmX4k1_Xqp4oFrd_YfNWepb256T7uttSP4FsSkO2x/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj90sWoXTzYJMD2RYPw4hy24PbgKaqYjxxUCl2a_QSNEVB-7lC35PBfXRdKgpTUz7fg3MjP8KTqm4A8AjLyEBdYh3tLay8zo6Fi4c-FmX4k1_Xqp4oFrd_YfNWepb256T7uttSP4FsSkO2x/s128/audir801.jpg" alt="photo 01" name="photos01" width="128" height="71" border="0" style="background-color: #D8D8D8"></a></td> <td><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-wfa5XvkU_nI2n82SZ6oD8nn7o9strS9Cjbt1yFAT50Z-xmd2KjxwRbK8YIGGDuPK-v9FbTv9oAo1uL9fbG73S7XbO2wMTxzxR7GYQAN8Wa3F537ZAhpaoaWTf62HeN6rGN8W76e5ENrg/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-wfa5XvkU_nI2n82SZ6oD8nn7o9strS9Cjbt1yFAT50Z-xmd2KjxwRbK8YIGGDuPK-v9FbTv9oAo1uL9fbG73S7XbO2wMTxzxR7GYQAN8Wa3F537ZAhpaoaWTf62HeN6rGN8W76e5ENrg/s128/audir802.jpg" alt="photo 02" name="photo02" width="128" height="71" border="0"></a></td> <td><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKqbhAOFJErDyRrUkRF7YnDjCGHl-_AeyxU4eW2kgVjh3Qj2OMXTC1mcjZRODdKGpBnNrqSuxcBOJaMY9SCWJ7U1Ma4j6aBd7AroNwmTHPLd4S_6Z2uqMBk2FIOvUmlML-BFiaIi7hU99A/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKqbhAOFJErDyRrUkRF7YnDjCGHl-_AeyxU4eW2kgVjh3Qj2OMXTC1mcjZRODdKGpBnNrqSuxcBOJaMY9SCWJ7U1Ma4j6aBd7AroNwmTHPLd4S_6Z2uqMBk2FIOvUmlML-BFiaIi7hU99A/s128/audir808.jpg" alt="photo 03" name="photos03" width="128" height="71" border="0"></a></td> </tr> <tr> <td><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh344z8GZjslhM9UkWdImD21jpG5rNKX_YVeUlRO5Nx9ulE9rj3egXdeJErQ0frZ0C0dqYVBBKsZzLeHzUp7TYzDoVQU5CyiYWqhBZie039dcWI2H0xvZVvpgAFApe9Y6h_YgYkjWzNIUbk/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh344z8GZjslhM9UkWdImD21jpG5rNKX_YVeUlRO5Nx9ulE9rj3egXdeJErQ0frZ0C0dqYVBBKsZzLeHzUp7TYzDoVQU5CyiYWqhBZie039dcWI2H0xvZVvpgAFApe9Y6h_YgYkjWzNIUbk/s128/audir803.jpg" alt="" name="photo04" width="128" height="71" border="0"></a></td> <td><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3QbtG_W2Ybb_f-zefnrdpYPxeNcGhLEPJXEB6VPmW3XDHJu-wUaeVbTpvjFoBtLclI-KDKdGk8RgeqJh-5ro-X5FVivSDSrDRoHjX27bT3wBnWye7HqXUwaOquQytVELWaNvIQB5pnAP9/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3QbtG_W2Ybb_f-zefnrdpYPxeNcGhLEPJXEB6VPmW3XDHJu-wUaeVbTpvjFoBtLclI-KDKdGk8RgeqJh-5ro-X5FVivSDSrDRoHjX27bT3wBnWye7HqXUwaOquQytVELWaNvIQB5pnAP9/s128/audir804.jpg" alt="" name="photo05" width="128" height="71" border="0"></a></td> <td><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvzXsXCvT0RBtHxYQsrdJS_ztrSSeOOySSqpDhaUCNQNtRB2Lq0Z1f-ApSEH6KWOb6n5ev8RUYorjV2SYFZJ7ol7wVB7V6Mm6Z4KWe66XghRmv1cDtBKZStcKA9Qwaum_EHRrQiHmteeIp/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvzXsXCvT0RBtHxYQsrdJS_ztrSSeOOySSqpDhaUCNQNtRB2Lq0Z1f-ApSEH6KWOb6n5ev8RUYorjV2SYFZJ7ol7wVB7V6Mm6Z4KWe66XghRmv1cDtBKZStcKA9Qwaum_EHRrQiHmteeIp/s128/audir805.jpg" alt="" name="photo06" width="128" height="71" border="0"></a></td> </tr> <tr> <td><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEij43k8KwXH2eqCoH46ZIsLmSOB1PEL-WxXmIuhCn5Gp8Z9KP6yYiuyOKkPLDSy2tavW0fCbgxIWO82PSjDzmbW8aZJBlUg9ASI2n4YlCLBaHKe2QWjpW9dk3wHsvGUgpXcvt_ZHko3XSSv/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEij43k8KwXH2eqCoH46ZIsLmSOB1PEL-WxXmIuhCn5Gp8Z9KP6yYiuyOKkPLDSy2tavW0fCbgxIWO82PSjDzmbW8aZJBlUg9ASI2n4YlCLBaHKe2QWjpW9dk3wHsvGUgpXcvt_ZHko3XSSv/s128/JaguarXFDieselSreview3.jpg" alt="" name="photo07" width="128" height="71" border="0"></a></td> <td><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDCa-GEKWX8Ai7DxjjhPbBZiLDCJ70kaRsZkPNVIVUSZOkuWQU0ppuKuFUu1u4-TUDWksgig_kD1sXL7psuYXb7RiRaLe1YftqZ8Ud8EaOZ1-5LaWM0LSpd924DGmsHd-k5C_b78GKKbC0/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDCa-GEKWX8Ai7DxjjhPbBZiLDCJ70kaRsZkPNVIVUSZOkuWQU0ppuKuFUu1u4-TUDWksgig_kD1sXL7psuYXb7RiRaLe1YftqZ8Ud8EaOZ1-5LaWM0LSpd924DGmsHd-k5C_b78GKKbC0/s128/JaguarXFDieselSreview2.jpg" alt="" name="photo08" width="128" height="71" border="0"></a></td> <td><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdHY6jztP_BFwOvocnPzMXTWSdftogPYde2uBFF8pH4V1C80Cruz10UBwCwgX5Mff-zvIxZ95lHVEnUr7yMt14RLCDzEVaSBe2iGOZvJUaaBSJVHsFGZZ_kAcHaHE3PBz_Ltk3qpmMlRkC/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdHY6jztP_BFwOvocnPzMXTWSdftogPYde2uBFF8pH4V1C80Cruz10UBwCwgX5Mff-zvIxZ95lHVEnUr7yMt14RLCDzEVaSBe2iGOZvJUaaBSJVHsFGZZ_kAcHaHE3PBz_Ltk3qpmMlRkC/s128/JaguarXFDieselSreview1.jpg" alt="" name="photo09" width="128" height="71" border="0"></a></td> </tr> </table> </div>
Sebelum menggunakan script, ada baiknya kita persiapkan...
- 1) 9 buah foto dengan ukuran sama. Misalnya 100x300 pixel.
- 2) Foto tersebut telah berhasil di upload ke picasa web album;
- 3) Kolom untuk konten, mempunyai width 400 px.

Copy All the Codes Below
Setelah mencopy Script di atas...
Klik New Post, lalu ketik prolog untuk galeri Anda. Misalnya: Berikut adalah galeri mobil mewah yang akan diluncurkan pada pertengahan 2011 mendatang. Beberapa perusahaan ikut bermain disana, diantaranya Honda, Jaguar, Audi dan masih banyak lagi. Lihat Galeri....
Setelah tulisan lihat galeri...
Klik Edit HTML (Pada New Post), lalu paste kode tersebut. Maka jadinya seperti ini...
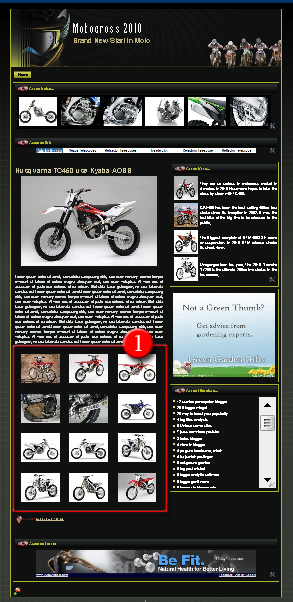
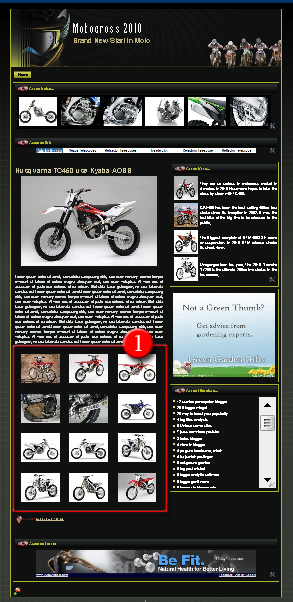
Berikut adalah galeri mobil mewah yang akan diluncurkan pada pertengahan 2011 mendatang. Beberapa perusahaan ikut bermain disana, diantaranya Honda, Jaguar, Audi dan masih banyak lagi. Lihat Galeri....
Cara mengganti foto-foto mobil di atas,...

Keterangan gambar di atas...
1) Menunjukkan letak tabel. Kali ini tabel kita letakan di tengah. Maka perintah pembukanya berbunyi <div align="center"> Dan perintah penutupnya </div>
2) Menunjukkan ukuran tabel yang kita pakai untuk menyimpan foto.
3)Kali ini kita menggunakan ukuran 400 pixel. Maka perintah yang kita gunakan bentuknya: <tabel width="400"
4) Karena tabel tidak kita sertai dengan border maka border="0" | Jika kita ingin menambahkan border, angka "0" bisa kita ganti dengan 1 atau 2. Angka ini menunjukkan ukuran garis border setebal 1px.
5) Perintah cellspacing dan cellpadding menunjukkan jarak antar foto. Semakin besar angka yang kita masukkan, maka jarak antar foto akan semakin jauh.
6) Link Gambar sesungguhnya, bukan thumnail. Jika gambar kecil (thumbnail) kita klik maka akan terbuka sebuah tab baru berisi gambar sesungguhnya.
7) Perintah target="_blank" adalah perintah untuk membuka foto yang dituju pada tab baru. Jadi tidak menutup lembaran lama.
8) Link thumbnail. Link ini berbeda dengan link gambar sesungguhnya. Jika Anda menggunakan picasa web album, perbedaanya terletak pada s128. Pada thumbnail, s128 dipakai. Sedangkan pada link foto sesungguhnya, s128 dihilangkan atau diganti dengan s512, s820, dan seterusnya
2) Menunjukkan ukuran tabel yang kita pakai untuk menyimpan foto.
3)Kali ini kita menggunakan ukuran 400 pixel. Maka perintah yang kita gunakan bentuknya: <tabel width="400"
4) Karena tabel tidak kita sertai dengan border maka border="0" | Jika kita ingin menambahkan border, angka "0" bisa kita ganti dengan 1 atau 2. Angka ini menunjukkan ukuran garis border setebal 1px.
5) Perintah cellspacing dan cellpadding menunjukkan jarak antar foto. Semakin besar angka yang kita masukkan, maka jarak antar foto akan semakin jauh.
6) Link Gambar sesungguhnya, bukan thumnail. Jika gambar kecil (thumbnail) kita klik maka akan terbuka sebuah tab baru berisi gambar sesungguhnya.
7) Perintah target="_blank" adalah perintah untuk membuka foto yang dituju pada tab baru. Jadi tidak menutup lembaran lama.
8) Link thumbnail. Link ini berbeda dengan link gambar sesungguhnya. Jika Anda menggunakan picasa web album, perbedaanya terletak pada s128. Pada thumbnail, s128 dipakai. Sedangkan pada link foto sesungguhnya, s128 dihilangkan atau diganti dengan s512, s820, dan seterusnya
ABOUTME
Hi all. This is deepak from Bthemez. We're providing content for Bold site and we’ve been in internet, social media and affiliate for too long time and its my profession. We are web designer & developer living India! What can I say, we are the best..















Blogger Comment