Modifikasi Header Blogger

Blogger Pemula #5 - Header adalah elemen penting dalam blogger. Untuk menggantinya memerlukan beberapa langkah penting dan berulang. Namun sebelum melangkah lebih jauh, sebaiknya Anda siapkan dulu: Adobe Photoshop, Picasa web Album dan browser Mozilla Firefox. Sebab itulah piranti yang akan kita gunakan untuk memodifikasi header...
Sebelum kita berkarya dalam header, sebaiknya kita mengenali dulu kaitan antara post element dengan tampilan....


View Larger

View Larger

View larger

View Larger


View Larger

View Larger

View Larger
Sebelum kita berkarya dalam header, sebaiknya kita mengenali dulu kaitan antara post element dengan tampilan....

Cara awal mengganti header
Header ada di nomor satu. Seperti orang mandi, head sering basah duluan. Header sering dilihat duluan oleh search engine. Sekarang, mari kita coba mengganti header motocross dengan header toko mainan. Sebelumnya siapkan header pengganti dengan ukuran 899 x 200px. Lalu simpan gambar tersebut ke picasa web album.

Cara mengambil link gambar...

View Larger
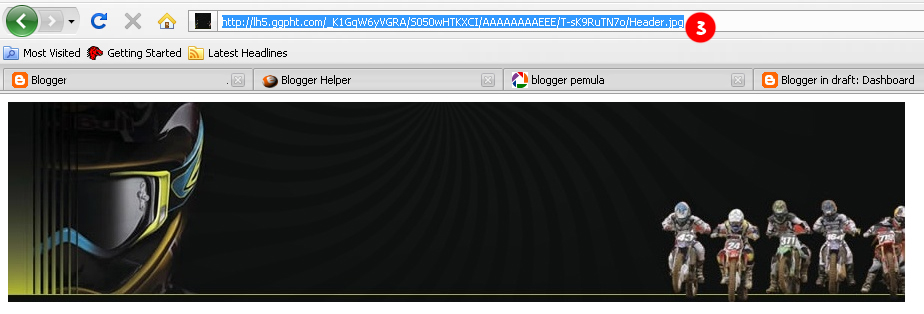
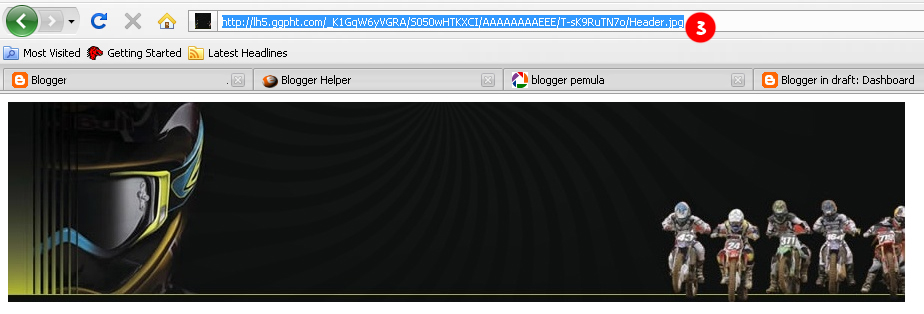
Setelah proses upload gambar ke picasa selesai, mulailah mengganti header dengan cara: 1. Arahkan mouse tepat pada header. 2. Klik kanan. Pilih View background image. Dari situ, Anda akan mendapatkan link gambar seperti ini: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjesHTTNhP7NuO9_eSwD82KSa5GlO64Ts-TLdk-6inMBAebnKhcoofi3W_F4zJoxO5h6Ai2EC6fkRGXEin03z4Tr_QBkx2DW0YjD66fHDPxCFeFsEpfBvVqBoBFIbQ3J0Nn_5USoym3z3Si/. 3. Gambar berikut menunjukkan letak link gambar...

Cara pengambilan link seperti di atas berlaku umum. Dalam proses modifikasi template, upaya pemindahan link gambar ini akan sering kita lakukan. Selanjutnya, kita akan menuju ke Design > Edit HTML. Setelah Tab Edit HTML terbuka, carilah link gambar tersebut dengan perintah Ctrl + F untuk memunculkan search box di bawah postingan (dekat logo windows). Lalu masukkan link gambar tadi. Maka akan muncul gambar seperti di bawah ini...

Cara memanfaatkan link gambar picasa ...
Link tersebut bersemayam disitu. Dari link itulah gambar akan muncul di blog Anda. Sekarang silakan mengganti link tersebut dengan link header baru. Proses ini baru bisa berjalan jika Anda telah sukses sign in di picasa, dan sudah ada header image yang Anda upload disana. Untuk mengambil link gambar dari picasa masih sama dengan proses di atas, bedanya Anda harus mengklik thumbnail gambar agar Anda memperoleh ukuran gambar yang sebenarnya. Setelah itu lakukan klik kanan pada gambar, dan copy image location seperi gambar di bawah ini...
Link tersebut bersemayam disitu. Dari link itulah gambar akan muncul di blog Anda. Sekarang silakan mengganti link tersebut dengan link header baru. Proses ini baru bisa berjalan jika Anda telah sukses sign in di picasa, dan sudah ada header image yang Anda upload disana. Untuk mengambil link gambar dari picasa masih sama dengan proses di atas, bedanya Anda harus mengklik thumbnail gambar agar Anda memperoleh ukuran gambar yang sebenarnya. Setelah itu lakukan klik kanan pada gambar, dan copy image location seperi gambar di bawah ini...
Setelah Anda mendapatkan link gambar tersebut, silakan mempaste pada lokasi (5). Akibatnya link gambar lama akan hilang. Ini berarti gambar lama sudah diganti dengan yang baru. Coba klik view blog, maka jadinya seperti ini...

Cara mengganti warna judul blog...
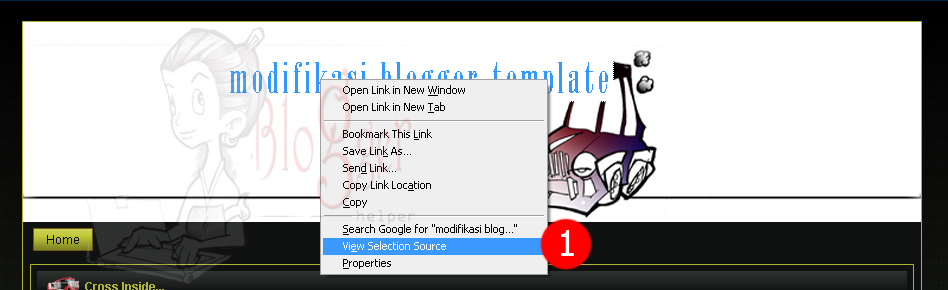
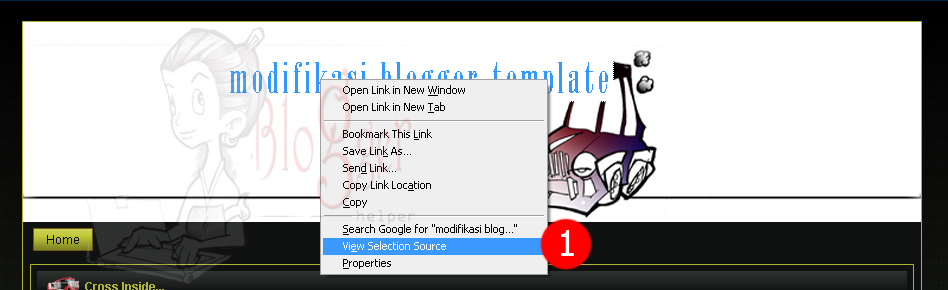
Dari gambar di atas, ada sedikit permasalahan: Title menabrak gambar, baik dari sisi warna(sama-sama putih, maupun dari sisi lokasi.Untuk mengganti warna judul, Anda bisa melakukan dengan bantuan DOM. Source of Selection. Caranya, blog judul > Klik kanan > View Source code. Otomatis akan muncul jendela baru ...

Cara mengganti warna judul blog...
Dari gambar di atas, ada sedikit permasalahan: Title menabrak gambar, baik dari sisi warna(sama-sama putih, maupun dari sisi lokasi.Untuk mengganti warna judul, Anda bisa melakukan dengan bantuan DOM. Source of Selection. Caranya, blog judul > Klik kanan > View Source code. Otomatis akan muncul jendela baru ...

Dom Source Selection Code, salah satu fasilitas browser Mozilla Firefox. Bisa dimanfaatkan untuk melihat struktur sebuah web atau blog. Dari struktur itu nampak bahwa title "Modifikasi Blogger Template" berada pada wilayah berwarna biru....

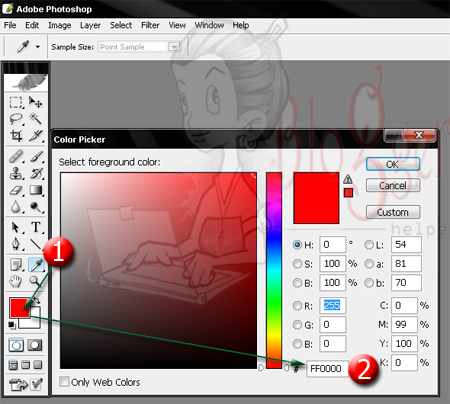
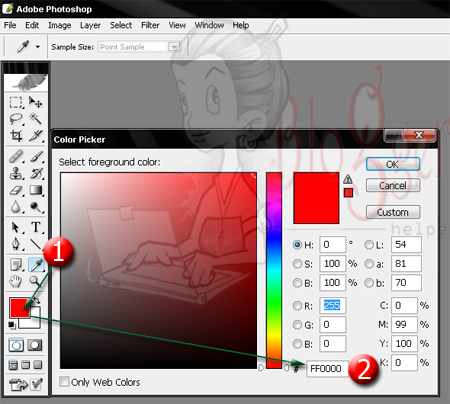
Cara memanfaatkan Color Picker...
Data dari DOM tersebut kita pakai untuk mencari bagian template blogger yang berkaitan dengan header. Salah satunya berbunyi art-logo-name. Data tersebut baru berfungsi setelah kita membuka kembali EDIT HTML yang terdapat pada tab DESIGN. Setelah terbuka, tekan Ctrl + F untuk pencarian. Setelah Box Find terbuka, Masukkan art-logo-name > Tekan Enter. Maka Anda akan dibawa ke h1.art-Logo-name .Disitu terdapat kode warna yang ditandai dengan color: #FFFFFF. Ini yang disebut dengan kode warna. Jika Anda mempunya program Photoshop, kode warna itu bisa dicari dengan menggunakan color picker.

Setelah menemukan warna yang Anda sukai, ganti kode warna yang terdiri dari 6 digit. Kebetulan saya menyukai warna hitam, jadi kodenya #000000. Setelah selesai maka jadinya seperti berikut...

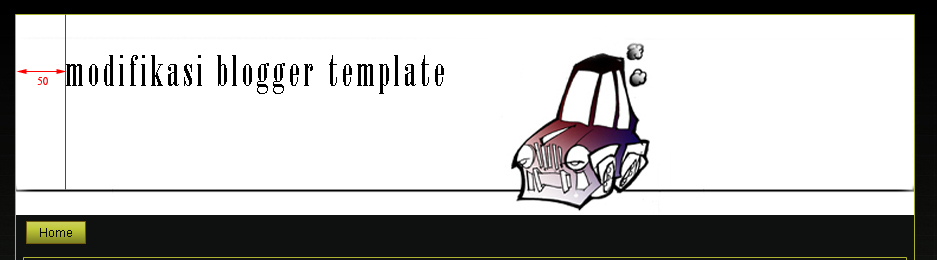
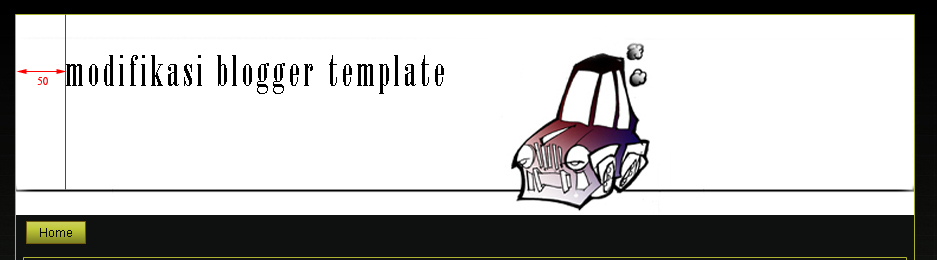
Cara mengubah LetakText Header...
Permasalahan timbul lagi. Kali ini soal Posisi judul yang menabrak gambar mobil (background image). Ada dua pilihan untuk mengatasinya: Pertama, judul dipendekkan; Kedua, judul digeser. Untuk memendekkan judul, Anda tinggal kembali ke page element lalu mengklik header. Disitu sudah tersedia box untuk memendekkan judul. Sedangkan untuk menggeser posisi judul, memerlukan beberapa langkah lagi,...

Caranya mirip dengan mengubah warna Text Judul, namun kali ini yang anda cari adalah Art-logo. Dalam art logo terdapar ukuran batas kiri yang ditandai dengan left: 207px. Ini artinya, batas kiri judul dengan tepian header sepanjang 207 pixel. Angka ini akan saya rubah menjadi 50px, maka jadinya seperti berikut...

Dengan demikian selesailah sudah beberapa permasalahan seputar penggantian header. Cara tersebut di atas berlaku umum dan bisa dipakai untuk memasukkan berbagai jenis fambar termasuk gambar bergerak. Prinsipnya masih sama.
Bersambung...
Blogger Pemula #6: Cara Mengubah Background Blogger
Bersambung...
Blogger Pemula #6: Cara Mengubah Background Blogger
ABOUTME
Hi all. This is deepak from Bthemez. We're providing content for Bold site and we’ve been in internet, social media and affiliate for too long time and its my profession. We are web designer & developer living India! What can I say, we are the best..







Blogger Comment